What to Learn Before a JavaScript Framework in 2021
Many Developers just starting out with Frontend Development hears about JavaScript frameworks like React, Vue, Angular and they just want to quickly learn it because of the news about how nice it is and how most jobs require you to know them.
When I started learning JavaScript I heard about React, Vue and Angular and I developed interest in it but I discovered after making my research about it that if you are a React Developer you will always write JavaScript just maybe in a better way and the way you think might change a little because you will start thinking in terms of component and state but your file name will still be filename.js which is how you name a vanilla JavaScript file.
I have also been asked this question by developers that are currently learning JavaScript, so I decided to write about what you should know or even if it is a little knowledge about it that will make your learning of JavaScript Framework easy because some things are vanilla JavaScript and if you have not learnt it before you will think it is for the framework.
What you should learn before a JavaScript Framework are;
1. JavaScript Fundamentals
This is a no brainer, you need to learn the fundamentals and basics of every language before picking up its framework. Firstly, there is a way you write every language and this is called the syntax of the language. JavaScript Syntax is different from PHP syntax.
In JavaScript like every programming language you have Variables, Array, Objects, Functions, Objects Literals, Events, Functions, Loops, Conditionals and some other cool things.
JavaScript Variables
JavaScript variables are containers for storing data values.
//Ways to Declare Variables in Vanilla JavaScript
var myName = "Olamilekan";
let myAge = 19;
const areYouMale = true;
JavaScript Array
JavaScript arrays are used to store multiple values in a single variable.
// JavaScript Arrays
var array_name = [item1, item2, ...];
var cars = new Array("Saab", "Volvo", "BMW");
JavaScript Objects
You define (and create) a JavaScript object with an object literal:
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
JavaScript Functions
A JavaScript function is a block of code designed to perform a particular task and a JavaScript function is executed when "something" invokes it (calls it).
function myFunction(a, b) {
return a * b;
}
// x returns the multiplication of 4 and 3 which is 12
var x = myFunction(4, 3);
JavaScript Conditions
if (condition) {
// block of code to be executed if the condition is true
} else {
// block of code to be executed if the condition is false
}
To check more about other fundamental topics in JavaScript you can get it here
2. Modules
Modules are used to import files/pieces of code into another file. Without modules there would be no framework because it allows everything to be brought together.
A module organizes a related set of JavaScript code. A module can contain variables and functions. A module is nothing more than a chunk of JavaScript code written in a file. By default, variables and functions of a module are not available for use. Variables and functions within a module should be exported so that they can be accessed from within other files. Modules in ES6 work only in strict mode. This means variables or functions declared in a module will not be accessible globally.
Let's check some operations on Importing and Exporting of Module in JavaScript
Exporting a Module
The export keyword can be used to export components in a module. Exports in a module can be classified as follows −
- Named Exports
- Default Exports
Named Exports
Named exports are distinguished by their names. There can be several named exports in a module. A module can export selected components using the syntax given below −
export component1
export component2
...
...
// using multiple export keyword
export componentN
//using single export keyword
export {component1,component2,....,componentN}
Default Exports
Modules that need to export only a single value can use default exports. There can be only one default export per module.
export default component_name
Importing a Module
To be able to consume a module, use the import keyword. A module can have multiple import statements.
Named Imports
While importing named exports, the names of the corresponding components must match.
import {component1,component2..componentN} from module_name;
However, while importing named exports, they can be renamed using the as keyword. Use the syntax given below −
import {original_component_name as new_component_name }
All named exports can be imported onto an object by using the asterisk * operator.
import * as variable_name from module_name
Default Imports
Unlike named exports, a default export can be imported with any name.
import any_variable_name from module_name
To learn more about modules you can check here.
3. Classes
Classes are used mostly in React & Angular but you want to learn more about classes & Inheritance before learning a framework. You should learn concepts like Structuring a Class, Constructors, Methods and Properties, Instantiation, and Extending of classes.
Note that a JavaScript class is not an object, It is a template for JavaScript objects.
class ClassName {
constructor() { ... }
}
Let's see an example on how to create a class;
class Car {
constructor(name, year) {
this.name = name;
this.year = year;
}
}
The example above creates a class named "Car", The class has two initial properties: "name" and "year" and when you have a class, you can use the class to create objects:
let myCar1 = new Car("Ford", 2014);
let myCar2 = new Car("Audi", 2019);
To check up on classes and how more examples on it you can check here
4. Arrow Functions
Arrow Functions are much more compact and give advantages when it comes to scope in certain situations, some of the advantages of using arrow functions are;
- Looks much cleaner and less lines of code.
- The standard of writing modern JS.
- Scope and "lexical this" and many more
hello = () => {
return "Hello World!";
}
It gets shorter! If the function has only one statement, and the statement returns a value, you can remove the brackets and the return keyword:
hello = () => "Hello World!";
Arrow Function is very nice and I have really enjoyed it while writing React, you can check more about it here.
5. Promises / Asynchronous Requests
Many async requests/responses use promises as they are a better solution than callbacks. You must learn how to create and receive promises, you should know the standard .then() and .catch() syntax and also the fetch api for making HTTP request.
Promise Syntax
let myPromise = new Promise(function(myResolve, myReject) {
// "Producing Code" (May take some time)
myResolve(); // when successful
myReject(); // when error
});
// "Consuming Code" (Must wait for a fulfilled Promise)
myPromise.then(
function(value) { /* code if successful */ },
function(error) { /* code if some error */ }
);
Fetch Api Syntax to fetch data
fetch('api_endpoint', {
method: "GET",
headers: {"Content-type": "application/json;charset=UTF-8"}
})
.then(response => response.json())
.then(json => console.log(json));
.catch(err => console.log(err));
Using axios to send data to the backend
axios.post('api_endpoint', {
data
})
.then((response) => {
console.log(response);
}, (error) => {
console.log(error);
});
You can check more on this here
6. Destructuring
The destructuring assignment syntax is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables.
Examples of destructuring
Array Destructuring
If we want to extract data from arrays, it's quite simple using the destructuring assignment.
const foo = ['one', 'two', 'three'];
const [red, yellow, green] = foo;
console.log(red); // "one"
console.log(yellow); // "two"
console.log(green); // "three"
Object Destructuring
const user = {
id: 42,
is_verified: true
};
const {id, is_verified} = user;
console.log(id); // 42
console.log(is_verified); // true
Destructuring has really saved me a lot of stress while using React, so I would advise you know about it well.
7. Concept of State and Component
Component
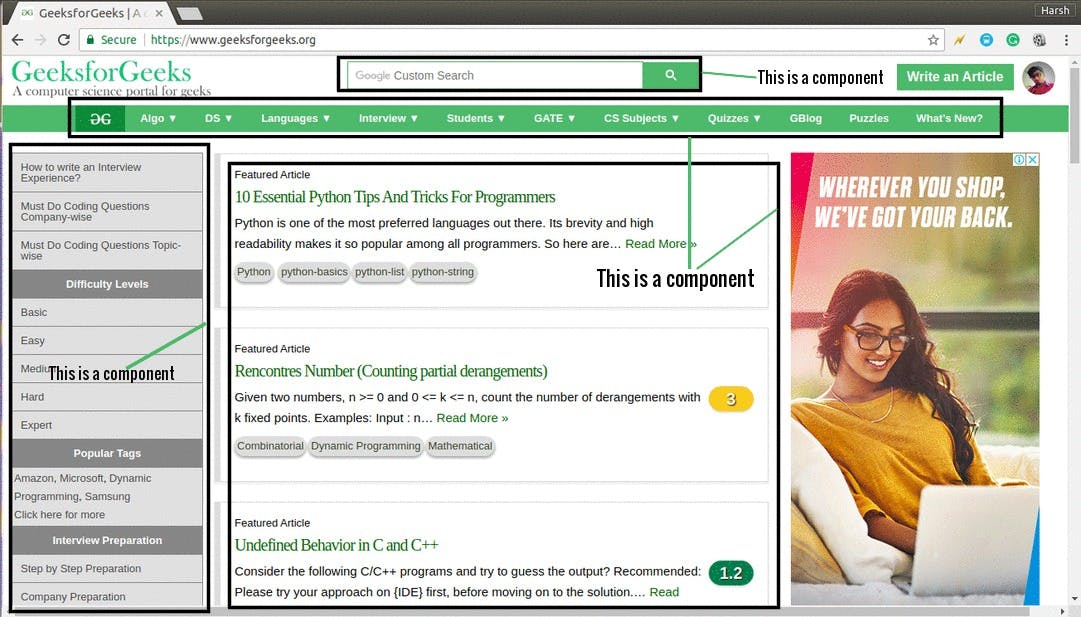
A Component is one of the core building blocks of React. In other words, we can say that every application you will develop in React will be made up of pieces called components. Components make the task of building UIs much easier. You can see a UI broken down into multiple individual pieces called components and work on them independently and merge them all in a parent component which will be your final UI.

Google’s custom search at the top can be seen as an individual component, the navigation bar can be seen as an individual component, the sidebar is an individual component, the list of articles or post is also an individual component and finally, we can merge all of these individual components to make a parent component which will be the final UI for the homepage.
State
The state is an instance of React Component Class can be defined as an object of a set of observable properties that control the behavior of the component. In other words, the State of a component is an object that holds some information that may change over the lifetime of the component.
It is advisable to know how components and state works before diving into React.
8. Spread Operator
State is usually immutable, meaning we cannot simply change it, we need to make a copy. The spread operator allows us to do that.
const userState = {
name: "Olamilekan"
}
const newUserState = {
...userState,
age: 30
}
In summary you can copy a state and add more value to it or manipulate it without mutating the state.
9. Higher Order Array Functions
Functions like forEach(), map(), filter() are used all of the time to iterate through and manipulate data.
forEach();
For basic iteration or looping Syntax
array.forEach(function(currentValue, index, arr), thisValue)
Example of forEach()
var fruits = ["apple", "orange", "cherry"];
fruits.forEach(myFunction);
function myFunction(item, index) {
document.getElementById("demo").innerHTML += index + ":" + item + "<br>";
}
map();
The map() method creates a new array with the results of calling a function for every array element and the map() method calls the provided function once for each element in an array, in order.
Note:
map()does not execute the function for array elements without values.- this method does not change the original array.
Syntax
array.map(function(currentValue, index, arr), thisValue)
Example with map()
var numbers = [4, 9, 16, 25];
var x = numbers.map(Math.sqrt)
document.getElementById("demo").innerHTML = x;
filter();
The filter() method creates an array filled with all array elements that pass a test (provided as a function). This is used to filter out certain pieces of data. Used a lot in state reducers.
Note:
filter()does not execute the function for array elements without values.filter()does not change the original array.
Syntax
array.filter(function(currentValue, index, arr), thisValue)
Example with filter()
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
Learning all of this BEFORE jumping into a framework will not only prepare you more but will make it easy to learn new frameworks later on and you don't need to be a wizard in all these concepts but you must understand how it works and the relevance.
Conclusion
The purpose of this article is to make sure that a developer that is just transiting from learning Vanilla JavaScript to React very sure of what he must know before diving well into React and it is to make learning easier. Thanks for reading through, like, comment and share to people that need it and watch out for more articles from me😘